
| Date | 2021年 10月中旬~12月 |
|---|---|
| Production period | 約2ヶ月半 |
| My roles | コンセプト立案 / ライティング / 情報設計 / サイトデザイン / コーディング / レスポンシブ / メールフォーム作成 |
| Tools | Illustration / Photoshop / XD / Dreameweaver |
| Client | 柳澤 優 様 |
| Site | hitotiki-kobo.com |
20代〜50代の女性
若年層→ビジュアルで訴えかけた印象面
熟年層→より簡潔に知りたい情報に辿り着けるよう設計された機能面やUI
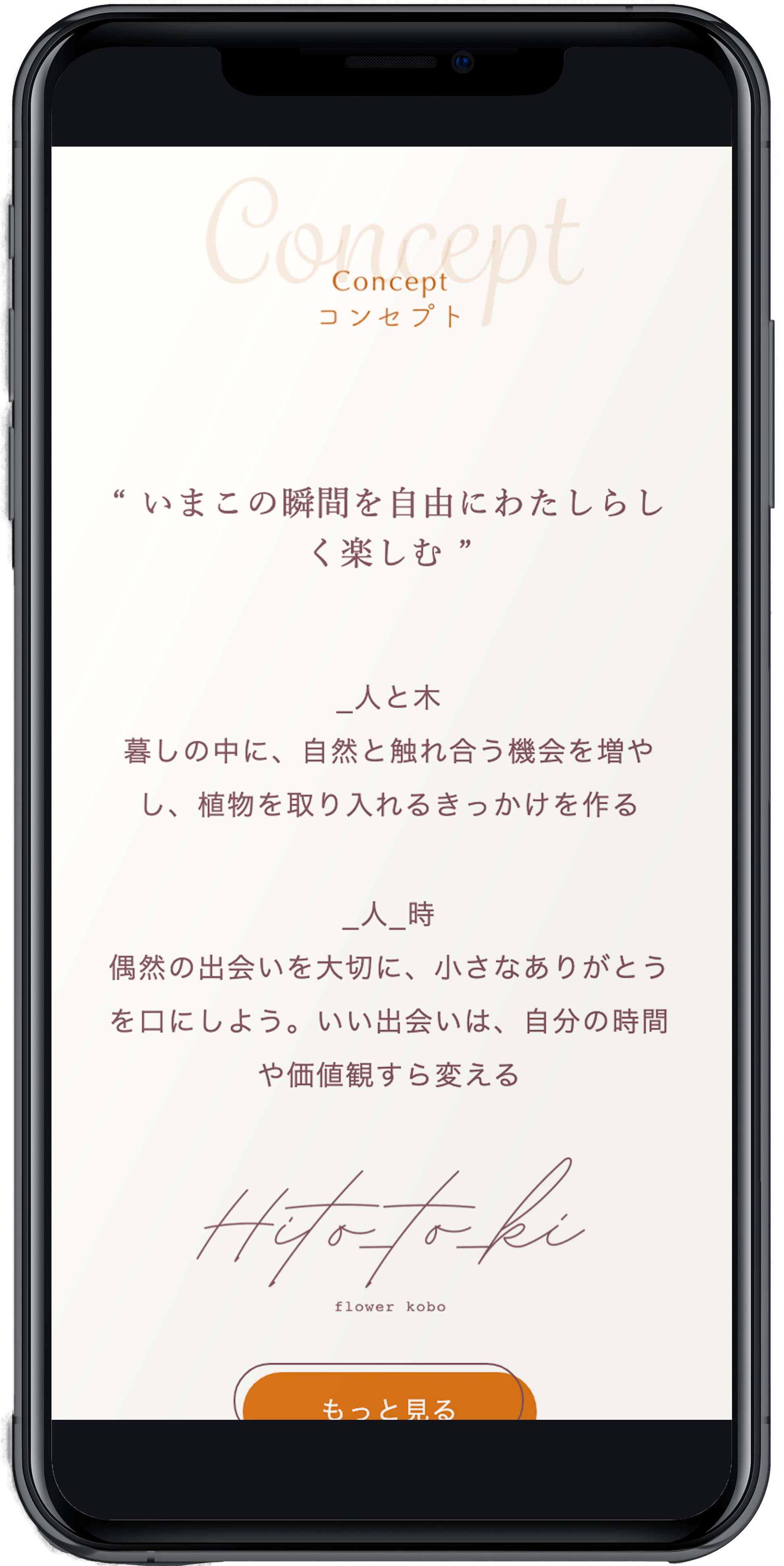
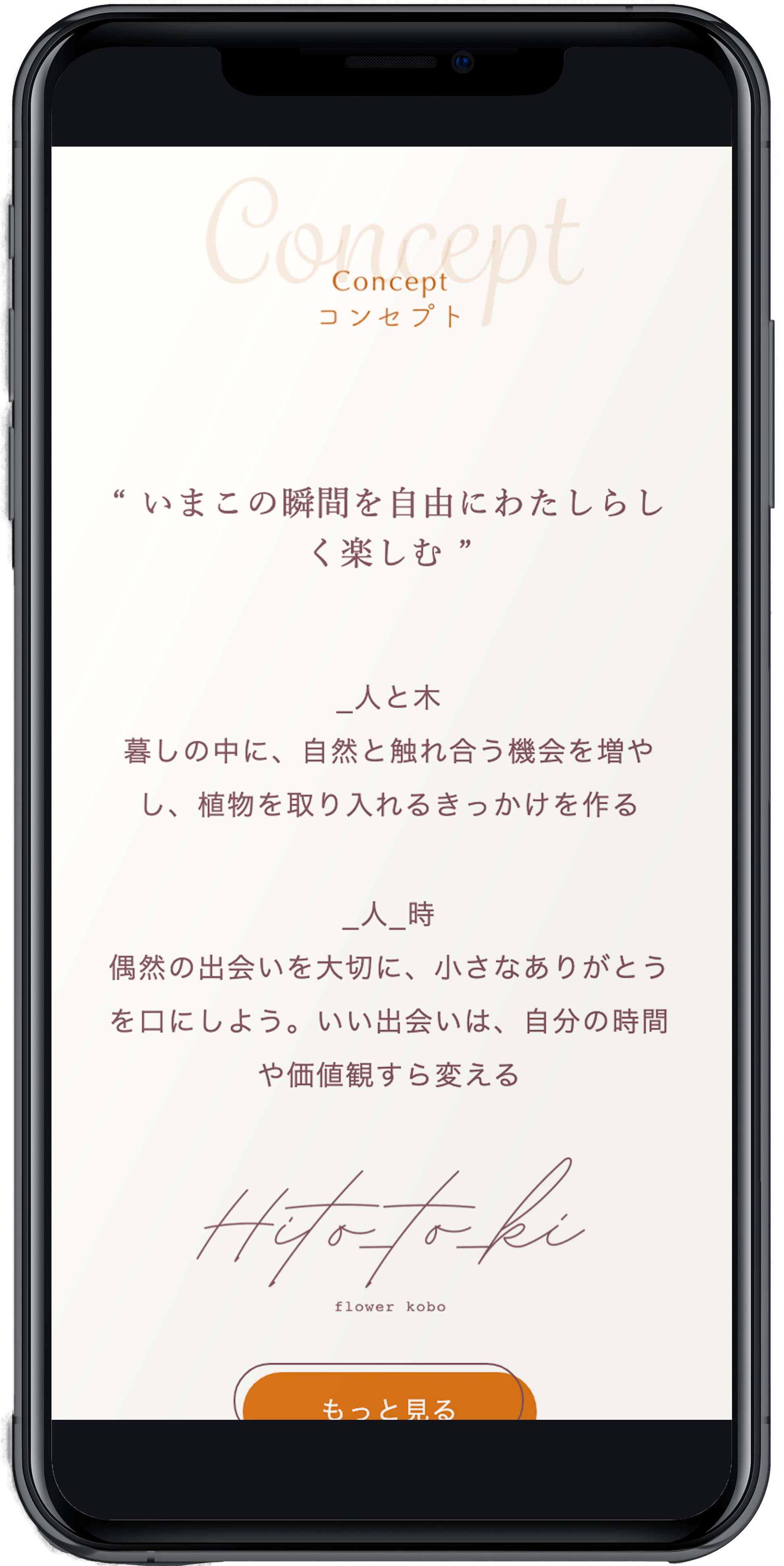
花や木を通じて、人の心に寄り添うような温もりが伝わるシンプルなデザイン
クライアントとのヒヤリングを通して、世界観と想いが伝わるようこだわりました。ヒヤリング内容を咀嚼して、専門用語は使わず、訪れるユーザーの視点に立って言葉を選び、よりわかりやすい文章を心掛けました。
また、年齢層幅広いターゲットでしたので、若年層にはレイアウトやカラー、おしゃれな写真を使用し、ビジュアルを意識しました。マダム層には分かりやすい導線、情報設計にこだわり、ホバー時のアニメーションやボタンの配置箇所、次の遷移リンクの繋ぎなど意識して取り組みました。
店舗を持たずドライフラワーの販売をメインにポップアップやワークショップを行う
「ヒトトキ」さんのWEBサイト制作を行いました。
「ヒトトキ」さんとは前職の上司で知り合いでした。現状、SNSのみで集客と店舗を持たないことが仇となって
次に繋がりにくい状況になっていることを知って、声をかけさせていただき担当いたしました。
サイトのご要望は「温もりが感じられるサイトなら、あとは任せる」ということでしたので、
企画から公開まで一貫して取り組みました。
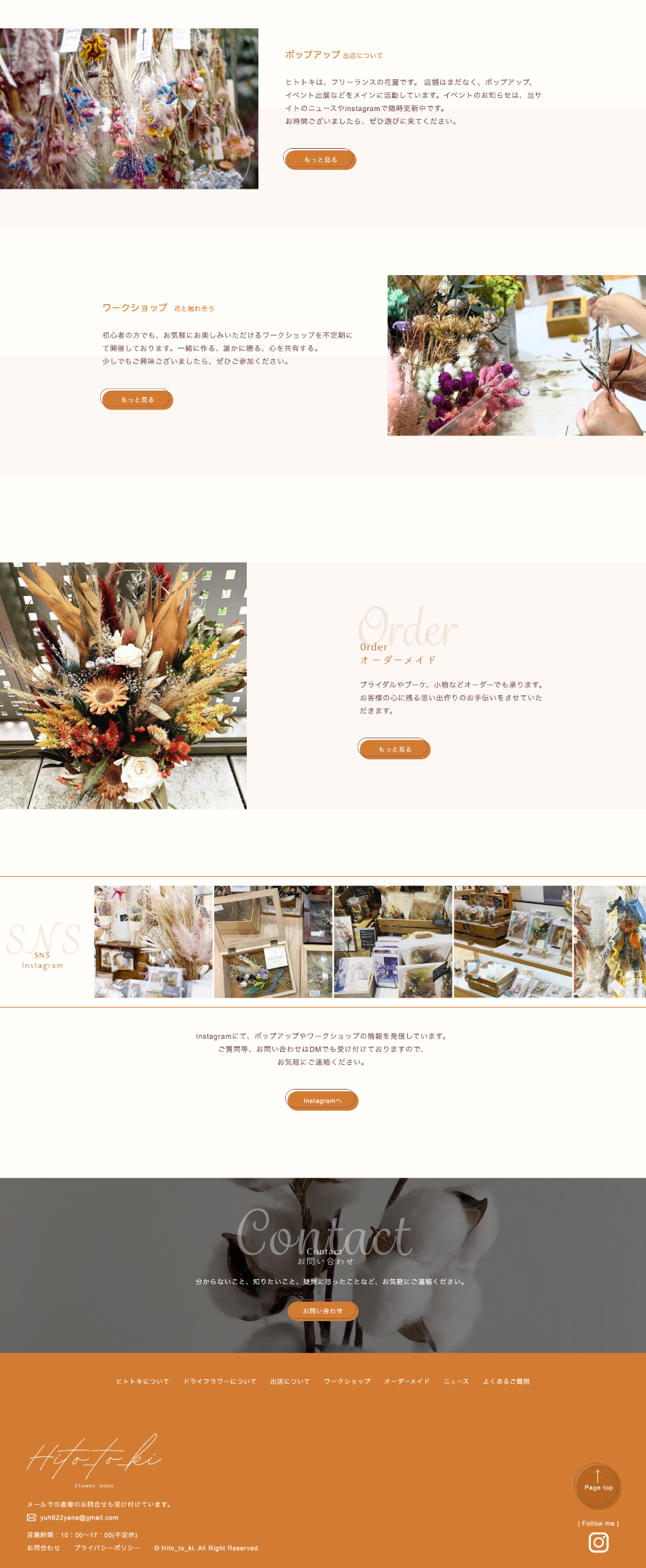
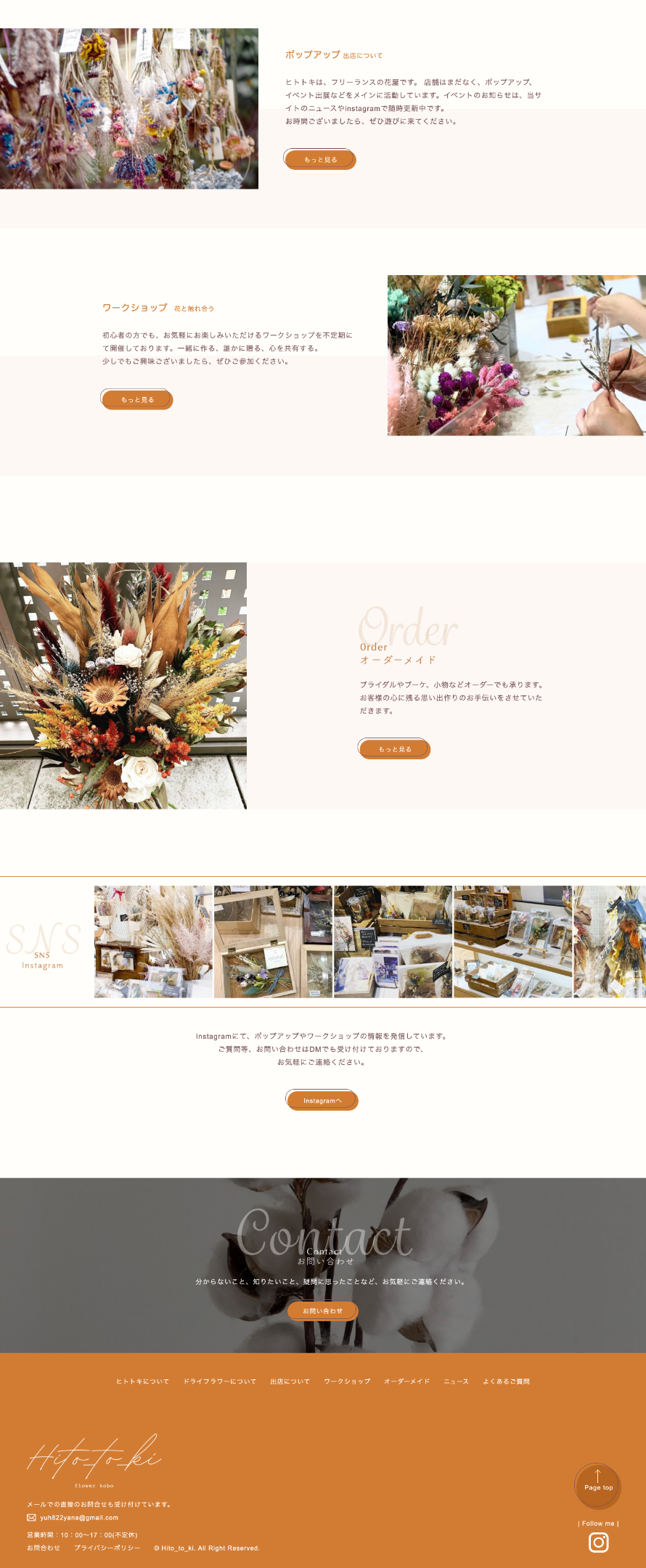
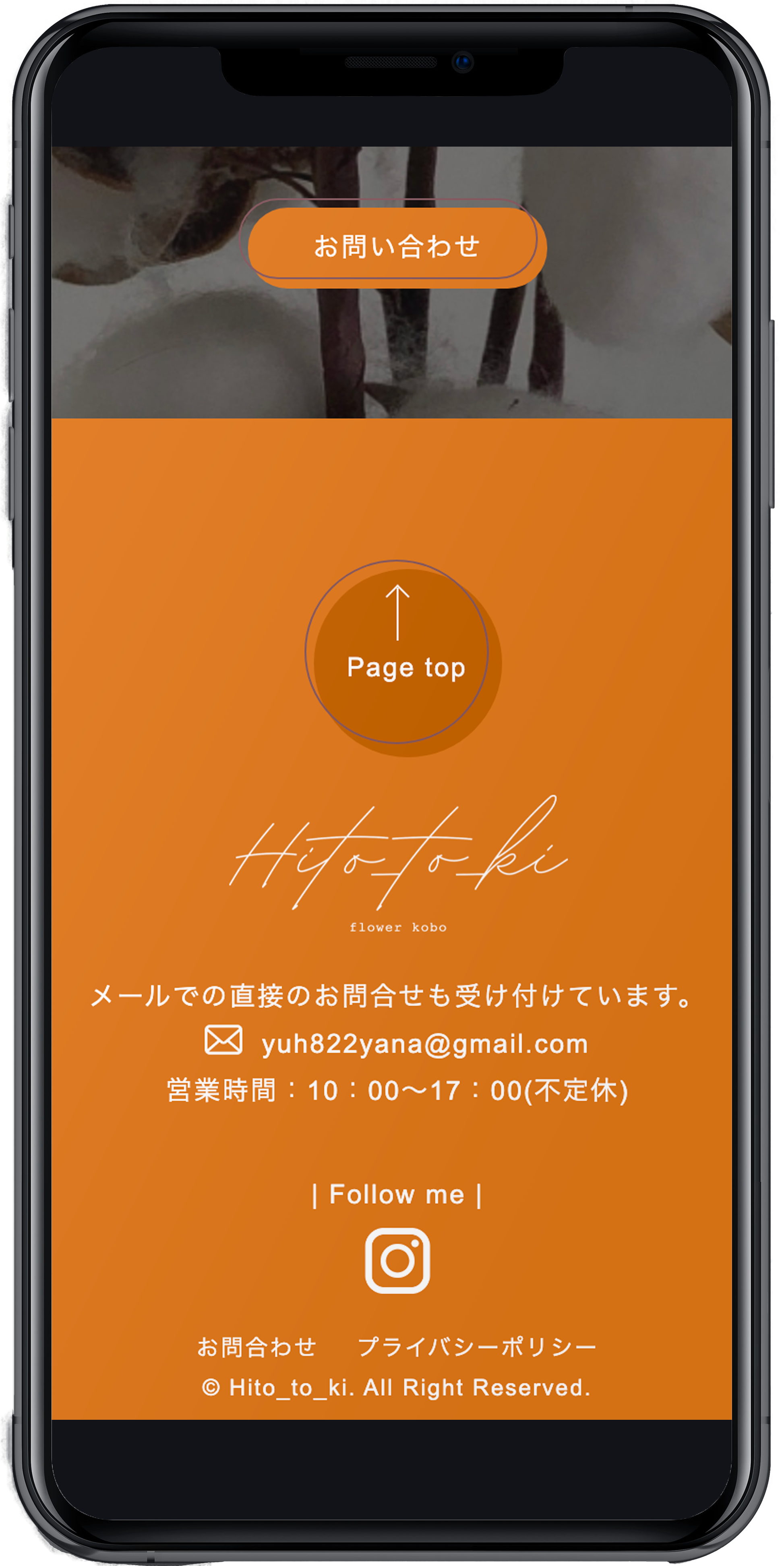
トップページ



ヒヤリングを2回経て、業界調査や競合サイトをチェックし、どういったコンテナンツが需要があるのか洗い出し、取捨選択してコンテンツ内容を決めていきました。他サイトとの差別化をは図ろうと、他のサイトであまり見られない検索キーワードの高い「ドライフラワーについて」の項目を入れることを提案いたしました。「ドライフラワーについて」の項目(花言葉や概要、歴史や管理方法などをまとめたページ)を追加することで、検索ワードによりヒットすることを考えました。また、店舗を持たないので次どこで開催されるのか把握できるよう「お知らせ」項目の提案やページ下に「ポップアップ」と「ワークショップ」の二つのリンクボタン、「お問い合わせ」リンクを配置したりなど、情報設計にこだわりました。デザインは、シンプルではありますが、間延びしないよう余白を意識して、より情報がわかりやすく見やすいレイアウトに仕上げつつ、おしゃれさも感じられるよう画面設計しました。



店舗を持たずドライフラワーの販売をメインにポップアップやワークショップを行う
「ヒトトキ」さんのWEBサイト制作を行いました。
「ヒトトキ」さんとは前職の上司で知り合いでした。現状、SNSのみで集客と店舗を持たないことが仇となって次に繋がりにくい状況になっていることを知って、声をかけさせていただき担当いたしました。
サイトのご要望は「温もりが感じられるサイトなら、あとは任せる」ということでしたので、
企画から公開まで一貫して取り組みました。
トップページ



ヒヤリングを2回経て、業界調査や競合サイトをチェックし、どういったコンテナンツが需要があるのか洗い出し、取捨選択してコンテンツ内容を決めていきました。他サイトとの差別化をは図ろうと、他のサイトであまり見られない検索キーワードの高い「ドライフラワーについて」の項目を入れることを提案いたしました。ドライフラワーの花言葉や概要、歴史や管理方法などをまとめた項目を追加することで、検索ワードによりヒットすることを考えました。また、店舗を持たないので次どこで開催されるのか把握できるよう「お知らせ」項目の提案や「ポップアップ」と「ワークショップ」の集客を増やすことがこのサイトの一番の目的であるため、ページ下にその二つに繋がるボタンやお問い合わせボタンを配置したりなど、情報設計にこだわりました。デザインは、シンプルではありますが、間延びしないよう余白を意識して、より情報がわかりやすく見やすいレイアウトに仕上げつつ、おしゃれさも感じられるよう画面設計しました。



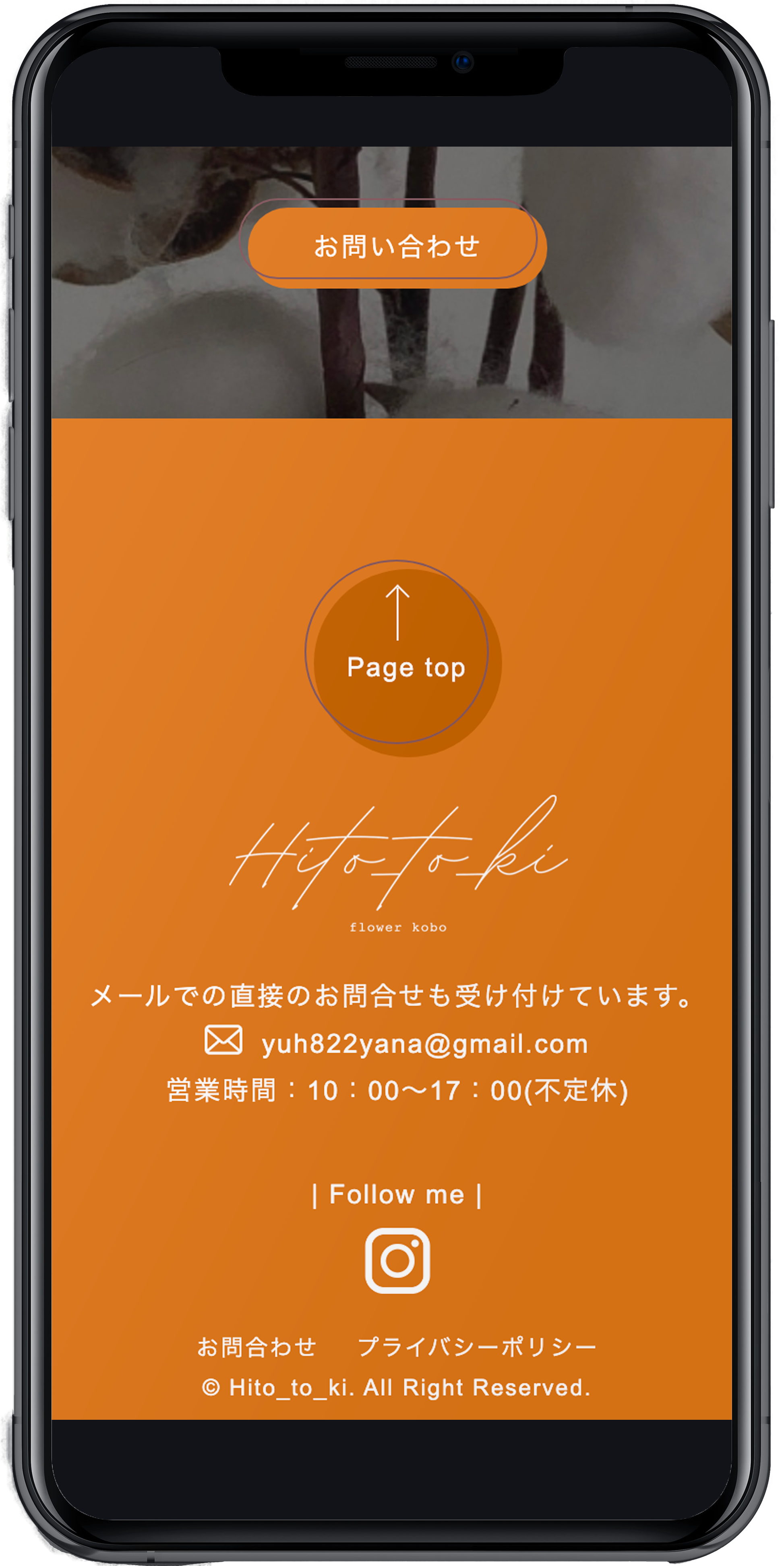
予算がなく撮影費がなかったため、フリー素材とSNSの画像で対応しました。そのまま使おうとするとサイトのトンマナにズレが生じました。解決策として、SNS画像の写真サイズを小さくして画像の荒さを解消したり、それらの画像に黒の透過を被せることで、フリー素材との統一を図りました。
クライアントの諸事情により公開中止。2022年4月に公開予定。
今後は、検索結果で上位表示されるよう「ブログ」の項目を追加予定。また、他との差別化を図るためドライフラワーだけではなく、それに関連した「雑貨(アクセサリーや花瓶など)」も大きく売り出していく予定で、それに伴い、その項目の優先度を高めてサイトに組み込もうと話が進んでいます。
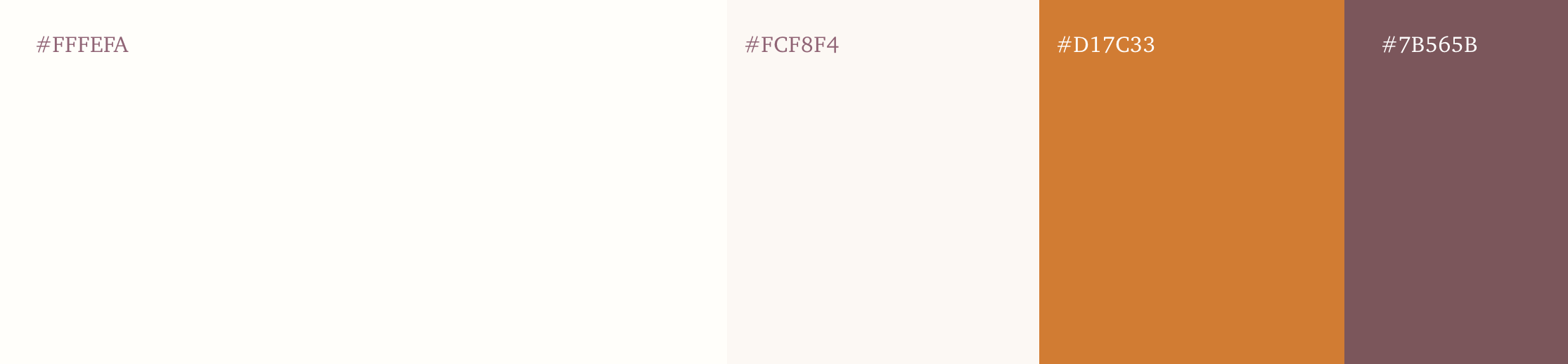
クライアントのパーソナルカラーの「テラコッタカラー」をコンセプトカラーに、
幅広いターゲット層でも落ち着いていて温かみを感じられるカラーに仕上げました。

ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
あいうえおかきくけこさしすせそ
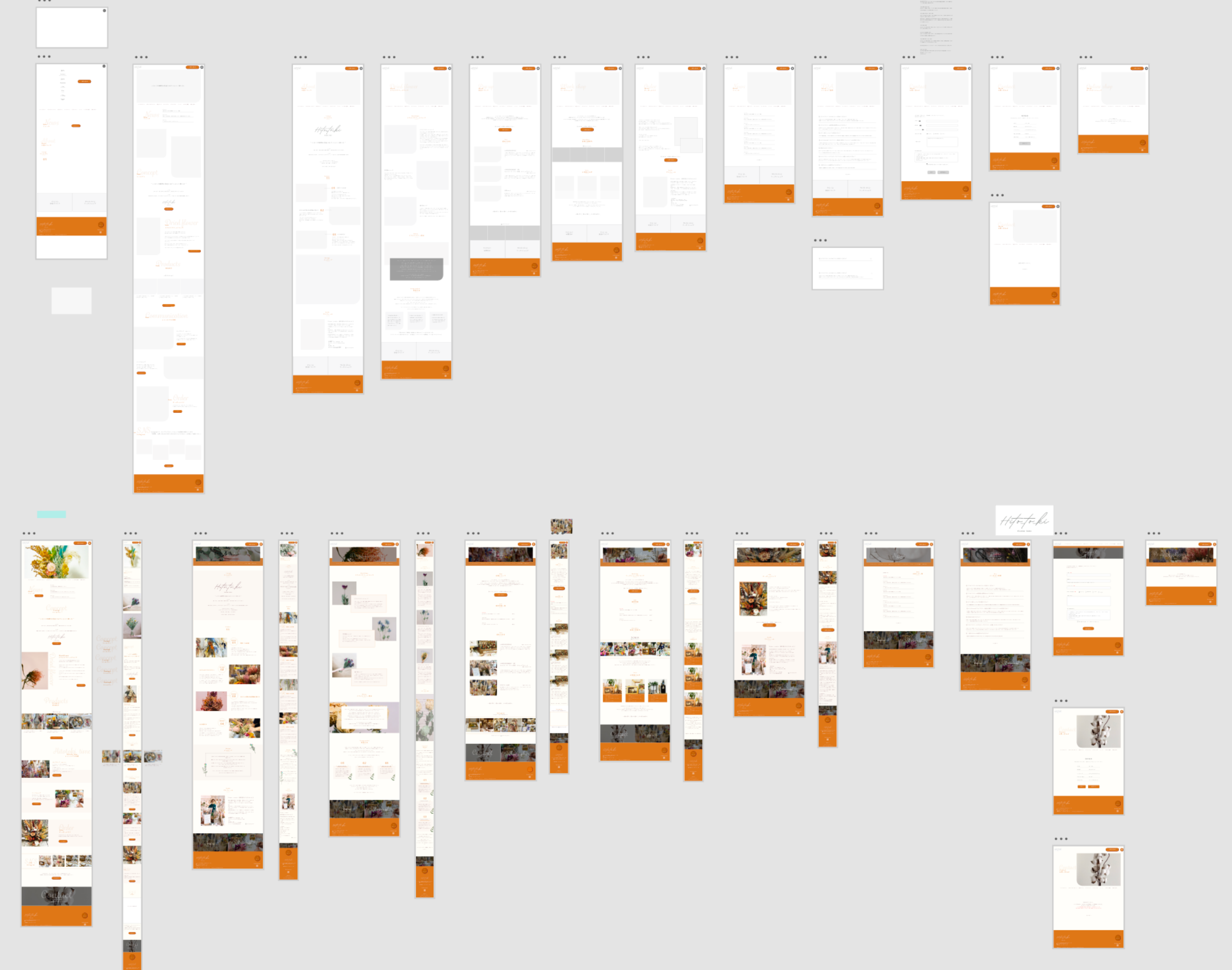
情報設計後、デザインに落とし込んでいきます。出来上がったテキストに沿ってワイヤーフレームを作成し、スクロールしていて飽きないレイアウトを心掛け、トンマナを意識して制作していきます。(サイトワイヤーフレーム↓)

お問合せやご依頼はお気軽に
下記メールアドレスまで
ご連絡ください。

happy_dog.10@icloud.com
翌営業日2~3日までに
ご返答いたします。
もし返信がない場合は
「迷惑メール」フォルダも
ご確認ください。